Dalam pengembangan aplikasi web, Anda mungkin pernah mendengar tentang CORS atau Cross-Origin Resource Sharing. CORS adalah kebijakan keamanan yang diterapkan oleh browser web untuk melindungi pengguna dari ancaman keamanan lintas domain. Artikel ini akan menjelaskan pengertian CORS, mengapa penting, dan cara mengaktifkannya dalam aplikasi web Anda.
1. Pengertian CORS:
CORS adalah mekanisme yang memungkinkan server web memberikan izin kepada browser untuk mengizinkan permintaan dari suatu domain tertentu (asal) untuk mengakses sumber daya yang ada di domain lain (tujuan). Ini merupakan bagian dari kebijakan keamanan yang diterapkan oleh browser untuk melindungi pengguna dari serangan lintas domain.
2. Mengapa CORS Penting:
CORS sangat penting karena melindungi pengguna dari serangan lintas domain yang berpotensi membahayakan keamanan data pengguna. Tanpa kebijakan CORS yang tepat, skrip JavaScript yang dijalankan di halaman web tidak akan diizinkan untuk mengakses sumber daya di domain lain, kecuali jika sumber daya tersebut memberikan izin secara eksplisit.
3. Cara Mengaktifkan CORS:
Untuk mengaktifkan CORS dalam aplikasi web Anda, Anda perlu melakukan langkah-langkah berikut:
a. Konfigurasi Server: Server web Anda perlu dikonfigurasi dengan header respons yang tepat untuk memberikan izin akses lintas domain. Header yang umum digunakan adalah “Access-Control-Allow-Origin” untuk menentukan domain mana yang diizinkan untuk mengakses sumber daya.
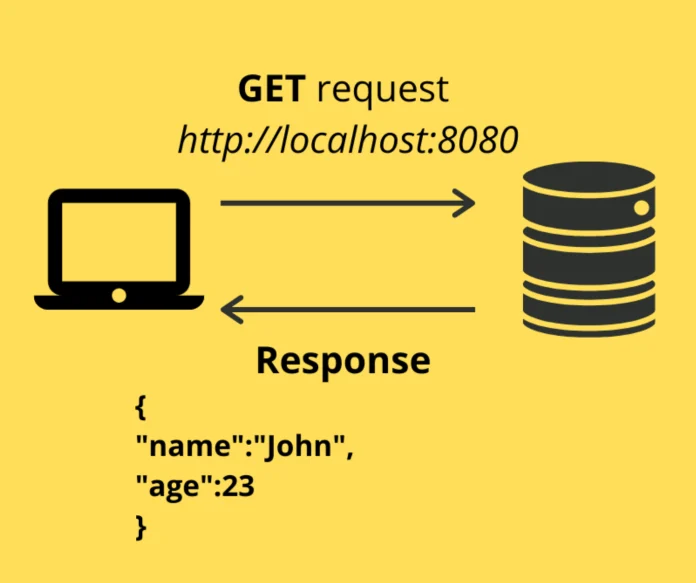
b. Menentukan Metode HTTP: Anda juga dapat menggunakan header “Access-Control-Allow-Methods” untuk menentukan metode HTTP mana yang diizinkan untuk mengakses sumber daya. Misalnya, GET, POST, atau OPTIONS.
c. Mengelola Header Kustom: Jika aplikasi web Anda menggunakan header kustom dalam permintaan, Anda perlu menentukan header tersebut menggunakan “Access-Control-Expose-Headers” agar dapat diakses oleh domain lain.
d. Mengatasi Permintaan Preflight: Permintaan Preflight adalah permintaan OPTIONS yang dikirim oleh browser sebelum permintaan sebenarnya. Server perlu memberikan respons yang tepat untuk permintaan Preflight dengan header “Access-Control-Allow-Headers” dan “Access-Control-Allow-Methods”.
4. Mengujinya secara Lokal dan Produksi:
Setelah mengaktifkan CORS, penting untuk menguji aplikasi web Anda baik secara lokal maupun di lingkungan produksi untuk memastikan bahwa CORS berfungsi dengan benar. Pastikan permintaan lintas domain Anda berhasil dan sumber daya dapat diakses sesuai kebijakan CORS yang telah Anda konfigurasi.
Kesimpulan: CORS adalah kebijakan keamanan yang penting dalam pengembangan aplikasi web modern. Memahami pengertian dan langkah-langkah untuk mengaktifkan CORS membantu Anda melindungi pengguna dari ancaman lintas domain dan memastikan interoperabilitas yang aman antara sumber daya di domain yang berbeda. Pastikan untuk mengimplementasikan kebijakan CORS yang tepat dalam aplikasi web Anda untuk memenuhi standar keamanan yang diperlukan